How to Customize Your Barcode Scanning App (Part 2)
As outlined in Part 1 of this post, I’ll now provide key tips for efficiently customizing the Stratacom Barcode Scanning app. This will involve creating objects and setting up object pickers, thus allowing barcode scans to dynamically connect with and retrieve data from your CMDB. By the end of this post, you’ll have a clear understanding of how to personalize the app’s interface and leverage it for powerful, seamless CMDB integration.
How to Manage Your CMDB Asset from the App
To create your first object in the app, navigate to the Admin Panel, select Object Configuration, and click Add Business Object. A list of all object types configured in your Atlassian CMDB will appear. From this list, choose the object type you wish to manage through the app.
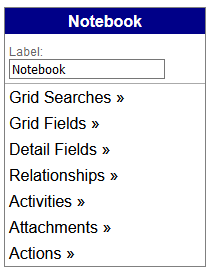
For each added object you’ll be able to reach the following menu:

The “Grid Fields” and “Detail Fields” define the object properties visible to users, displayed in the search results and on the object detail page, respectively.
The “Action” entry allows you to create forms for adding and editing CMDB assets with just a few clicks. For instance, you can set up a new action specifically for editing a record. In the “Appearance” section, you can customize the button that represents this edit action within the object detail view.
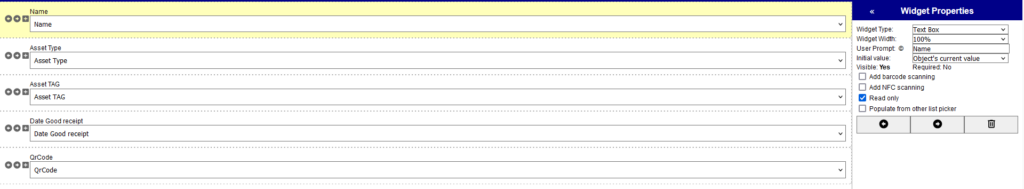
By selecting “Edit Form,” a new page opens where you can define the properties of the object to be displayed in the form. Here you can also specify which fields should be read-only and which ones should be editable, providing full control over the form’s functionality and user access.

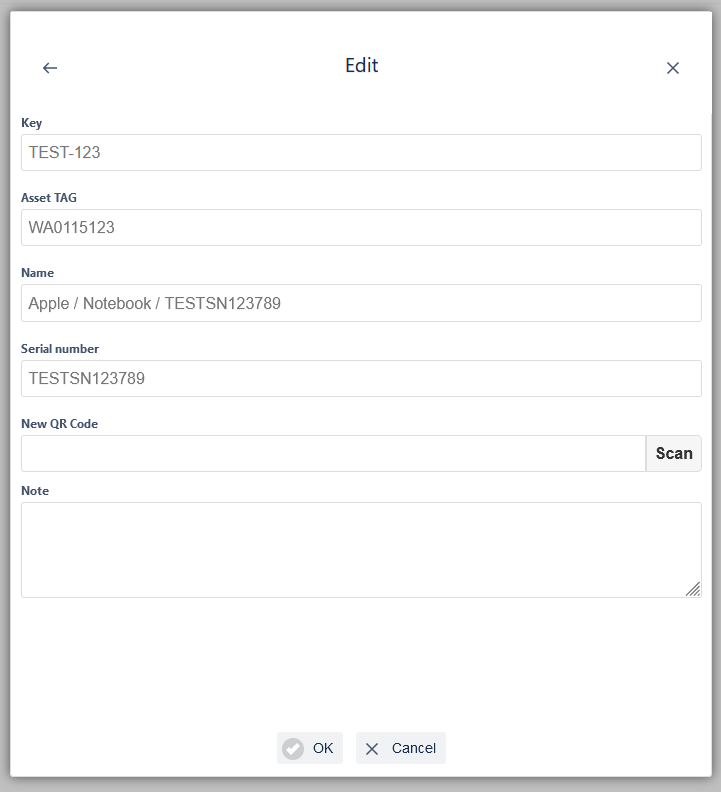
The result will be a form like thisg one:

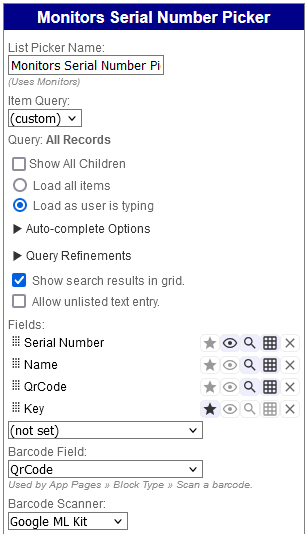
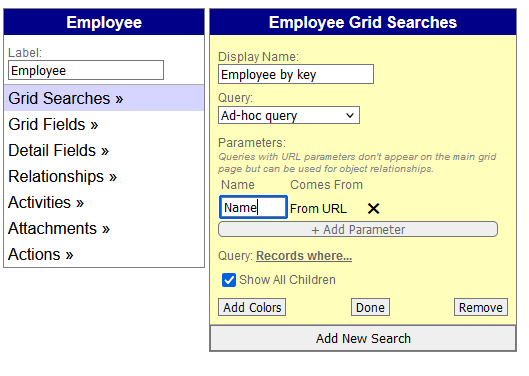
So that users can search for and edit assets within the CMDB, you’ll need to set up a “List Picker.” A List Picker represents an AQL (Assets Query Language) query executed across a specified “Object” (which should be configured beforehand).

In the List Picker configuration, you should define the name of the picker, determine whether to display child objects (useful for abstract object types), and specify the “Fields”—that is, the object attributes—where the search should occur. Be sure to always include the “Key” attribute and mark it as a required field (enable the star option).
Once you’ve defined an object and its picker, the next step is to create a dedicated button on the app’s main page. To do this, navigate to the “Pages” section in the admin panel, add a main page, and select “Add Block.” Here, you can create a barcode scan button to search for assets in real-time using QR code scanning.
In the button properties, select the object picker you created earlier and configure the button’s label, icon, color, and size to suit your needs. This setup will enable efficient and streamlined asset retrieval directly from the main page.
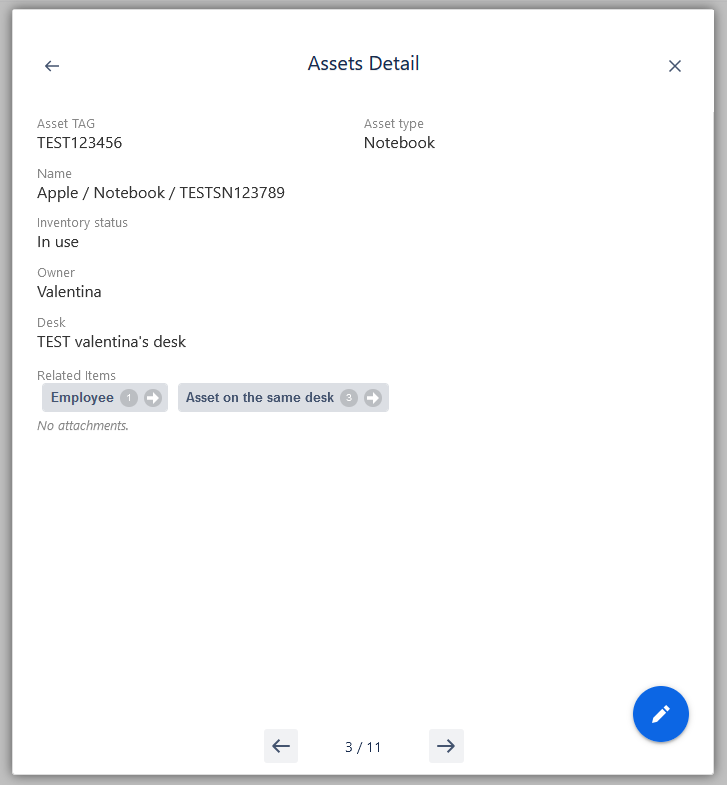
Once all configurations are complete, the search results should resemble the example shown below.

A valuable and practical feature can be found within the gray buttons displayed in the object details section. These buttons represent the relationships between different Object Types within your CMDB, enabling a clear view of how objects are interconnected.

To establish such connections, start by defining specific queries on the target object type (for example, “employee”) and then set up the relationship within the object where you want the employee link to appear.

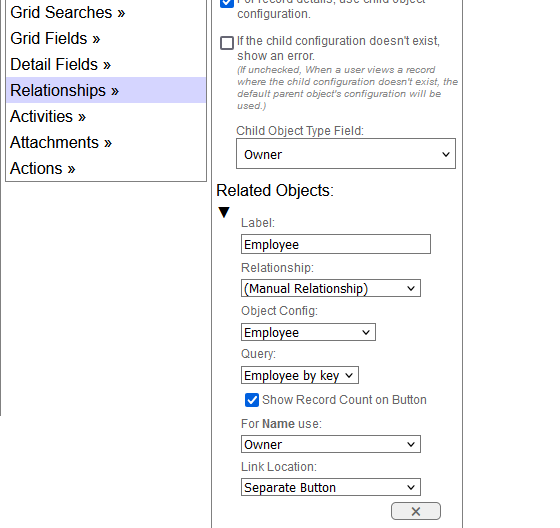
For instance, in the previously defined Notebook object, navigate to the “Relationships” section and add a new relationship. Complete the form by specifying the label you wish to display on the gray button, selecting the target object to link, and defining the query the system will use to filter the relevant objects.
Upon selecting the query, the filtering parameter you configured will automatically appear, and you’ll need to designate the field within your Notebook object that holds the correct owner name.
This approach allows you to effortlessly add and emphasize cross-relations between objects.
These are just a few examples of the extensive customization possibilities this app offers. With thoughtful configuration, you can significantly enhance your experience with Jira and its CMDB, ensuring a more efficient and tailored workflow.
These Solutions are Engineered by Humans
Did you find this article interesting? Does it match your skill set? Programming is at the heart of how we develop customized solutions. In fact, we’re currently hiring for roles just like this and others here at Würth Phoenix.







